HOWTOs
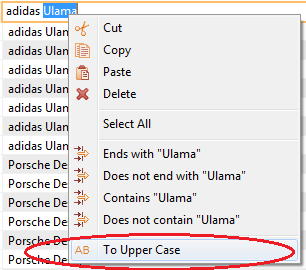
How to add a custom menu item to the text celleditor context menu
How to create/override a key binding for a command contribution
How to center an image in a table cell
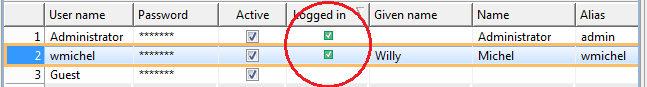
If you have a table column with images, it is sometimes makes sense to center the images. Assuming you work with a subclass of StdTableView. Just override the method centerImageInCell and return true if the specified image is an image you want to center or if the given colIndex is in the column with images you want center. Here is an example:
@Override protected boolean centerImageInCell( Image image, int colIndex ) { if ( getTableContainer() instanceof FieldBasedTableContainer ) { // if you use a field-based view, just compare the given colIndex with the index of the image column FieldBasedTableContainer container = ( FieldBasedTableContainer ) getTableContainer(); int imageColumnIndex = container.getColumnIndex( ANONYM_LOGGEDIN_IDENTIFIER ); return ObjectUtils.equals( colIndex, imageColumnIndex + StdTableContainer.RESERVED_COLUMNS ); } // otherwise, you can compare the given image with the images which should be centered StdAbstractUIPlugin plugin = UserManagementUiPlugin.getDefault(); Image active = plugin.getImage( ResourceConst.IMG_ACTIVE ); return ObjectUtils.equals( active, image ); }As result your image will be centered in the table cell:

How to contribute your own status line in the table view
If you want to implement your own status line component in the table view, just contribute the extension point com.heiler.ppm.std.ui.tableViewStatusLines. The default contribution of the status line component should be commented then. Here is the default contribution as example:
<extension point="com.heiler.ppm.std.ui.tableViewStatusLines"> <statusLine id="com.heiler.ppm.std.ui.table.statusline.defaultTableViewStatusLine" class="com.heiler.ppm.std.ui.table.statusline.DefaultTableViewStatusLine"> </statusLine> </extension>The status line component should contains a status text control (usually a label), to show the status text in the table view. Additionaly you can add other controls to the status line component. The status line component will be added to the footer area of the table view.
How to customize the status text in the table view
If you want to show you own text in the table view's status line, just contribute the extension point com.heiler.ppm.std.ui.statusTextResolvers. The default contribution of the status text resolver should be commented then. Here is the default contribution as example:
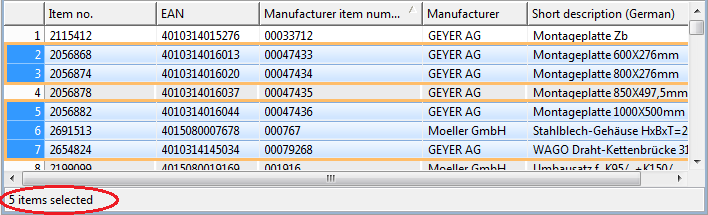
<extension point="com.heiler.ppm.std.ui.statusTextResolvers"> <resolver id="com.heiler.ppm.std.ui.table.statusline.defaultStatusTextResolver" class="com.heiler.ppm.std.ui.table.statusline.DefaultStatusTextResolver"> </resolver> </extension>Your own StatusTextResolver will be called each time the selection of the table view has been changed. As parameter your resolver receives a tableViewer and should return a suitable status text for the current table state. The default resolver just shows the number of selected items in the table:

How to create/override a key binding for a command contribution
If you want to bind a command contribution on a key sequence, you just add a contribution for the extension point "org.eclipse.ui.bindings". But if the key sequence is already bound on an other command?
You can override the key binding for the current context using "contextId" parameter of the binding contribution.
Here is an example for the "delete" key. The key sequence "DEL" is bound in HPM main plugin on the command "org.eclipse.ui.edit.delete". So if you want to call a specific command in a specific view, when the user press the "delete" key, you should "override" the key binding for the view context.
Therefor you need to define a context for the view:
<extension point="org.eclipse.ui.contexts"> <context parentId="org.eclipse.ui.contexts.window" name="StructureFeatureTableView context" id="com.heiler.ppm.structurefeature.ui.internal.view.StructureFeatureTableView"></extension>Then in the view class we activate this context in the context service:
public class StructureFeatureTableView extends ListModelTableView implements IEntityChangeListener{ public static final String VIEW_ID = "com.heiler.ppm.structurefeature.ui.internal.view.StructureFeatureTableView"; //$NON-NLS-1$ ... @Override public void createPartControl( final Composite parent ) { ... // set the view context to support the key binding for 'delete' command contribution IContextService contextService = ( IContextService ) getSite().getService( IContextService.class ); contextService.activateContext( VIEW_ID ); }Now you can bind the "delete" key on your command with the specified context:
<extension point="org.eclipse.ui.bindings"> <key commandId="com.heiler.ppm.structurefeature.ui.handler.deleteStructureFeature" contextId="com.heiler.ppm.structurefeature.ui.internal.view.StructureFeatureTableView" schemeId="com.heiler.ppm.main.defaultAcceleratorConfiguration" sequence="DEL"> </key></extension>