Customize the Axon Interface Theme
You can change the colors of the Axon interface to reflect the theme and colors of your organization.
You must have the Super Admin profile to perform this task.
1. From the Axon toolbar, click the Admin Panel menu item under your user name.
2. In the menu on the left, under the Customize & Configure category, click Customize Styles.
3. In the Upload Custom CSS field, enter the stylesheet content for the theme and color patterns of your organization. To see the stylesheet values that you can enter for the main sections of the Axon interface, refer Interface Elements and their CSS Values. To reset the colors of an interface element to the default colors, delete the stylesheet values. 4. Click Save.
5. In the Linux environment, run the following command to clear the Axon cache and restart the necessary services:
sh <INSTALLATION_DIR>/axonhome/third-party-app/scripts/paramsync
When you run the paramsync script, Axon restarts the HTTPD, Memcached, and email notification services.
Note: When you clear the cache and restart the Axon services, the Axon web interface might be disrupted for some users that are logged into Axon. Informatica recommends that you update the cache after you save your changes in all the System Settings pages. Additionally, perform this action during a maintenance period when very few users are using Axon.
Interface Elements and their CSS Values
The following table describes the customization values for some of the sections of the Axon interface:
Interface Element | Stylesheet Value |
|---|
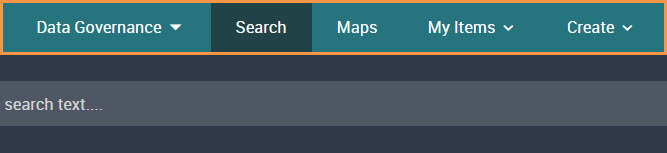
Toolbar—background color and border color | .navbar-inverse,.navbar-main .navbar-right > .navbar-nav
{
background-color: <background_color_hex_code>;
border-color: <border_color_hex_code>;
} |
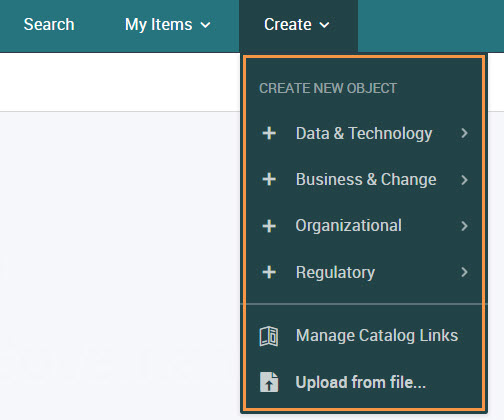
Dropdown lists in the toolbar—background color and border color | .dropdown-menu[class*=bg-], dropdown-toggle, .navbar-inverse .navbar-nav>.open>a
{
background-color: <background_color_hex_code> !important;
border-color: <border_color_hex_code> !important;
} |
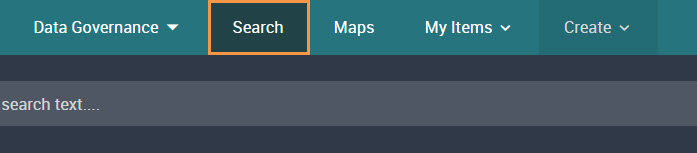
Selection in the toolbar—background color and border color | .navbar-inverse .navbar-nav>.active>a
{
background-color: <background_color_hex_code> !important;
border-color: <border_color_hex_code> !important;
} |
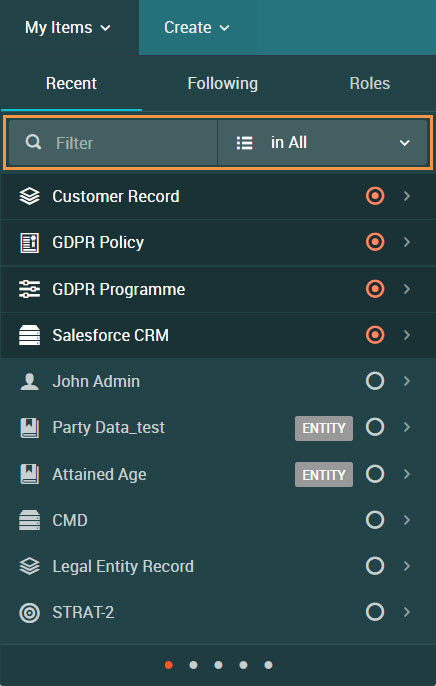
Filter input field and filter options in the My Items dropdown in the toolbar—background color and border color | .dropdown-filter>.row>div[class*=col-] .form-control, .dropdown-filter>.row>div[class*=col-] .select2-selection--single, .bg-lighter
{
background-color: <background_color_hex_code> !important;
border-color: <background_color_hex_code> !important;
} |
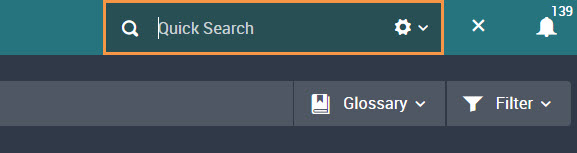
Quick Search input field—background color and border color | #quick-search-input, .quicksearch-options
{
background-color: <background_color_hex_code> !important;
border-color: <border_color_hex_code> !important;
} |
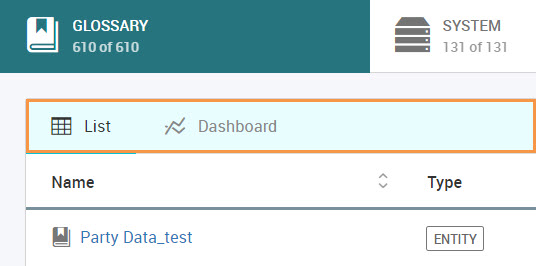
Section header for grids—background color | .panel-white>.panel-heading
{
background-color: <header_color_hex_code>;
} |