Customizing the Application Theme
Introduction
Vaadin separates the appearance of the user interface from its logic using
themes
. Themes can include CSS style sheets, custom HTML layouts, and any necessary graphics.
To customize the appearance of user interface one should create new theme with all necessary changes. More in-depth information is provided at Vaadin book.
Product 360 Web comes with a predefined theme named 'crystal'. It is located in com.heiler.ppm.web.theme bundle.
To customize the application layout, the following steps are necessary:
Create a new fragment or use the example provided with the SDK
Put the custom CSS content into the styles.css file (only deltas)
Deploy the fragment into the Product Manager plugins folder
Creating a new theme fragment
This section describes how to create a new theme fragment from scretch. Alternatively, the SDK comes with a ready-to-use fragment com.heiler.ppm.web.custom.theme in the examples folder which can be used as template.
No SDK?
If you don't want to setup the SDK you can also use this plug-in project and unzip it into the Product 360 server \plugins folder. Changes to the included css affect a running application after a Browser refresh.
Use the New Project wizard of Eclipse to create a new fragment.
Custom themes are placed under /VAADIN/themes/<theme_name>/ folder. Create such directory structure under src folder, this location is fixed by Vaadin. The name of a <theme_name> folder defines the name of the theme. Assume, that <theme_name> is equal to heilerlime. A theme must contain the styles.css stylesheet, but other contents have free naming.
To inherit build-in theme one should use @import statement. For instance, to inherit 'heiler' theme one must add such import to styles.css file:
@import "../symphony/styles.css";To change background color of all panels one should add following properties to styles.css file:
@import "../symphony/styles.css";.v-panel-content { background-color: #D5F184;}
Theme bundle manifest example:
Manifest-Version: 1.0Bundle-ManifestVersion: 2Bundle-Name: ThemeBundle-SymbolicName: com.heiler.ppm.web.custom.themeBundle-Version: 1.0.0.qualifierBundle-Vendor: Heiler Software AGFragment-Host: com.vaadin.server;bundle-version="7.1.0"Bundle-RequiredExecutionEnvironment: JavaSE-1.7Export-Package: VAADIN.themes.customthemeWhen customizing the login page it is required to define a base custom login.css inside a login subpackage of the custom theme. That login.css must refer to the base symphony style as well to have any base styling:
|
@import "../../symphony/login/login.css"; |

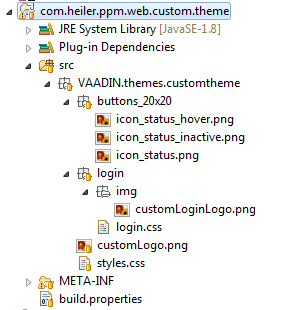
Example of contents of custom theme bundle:
Enabling theme
To change theme one should modify property web.client.theme in webfrontend.properties file. For instance:
web.client.theme = customthemeExample of new theme
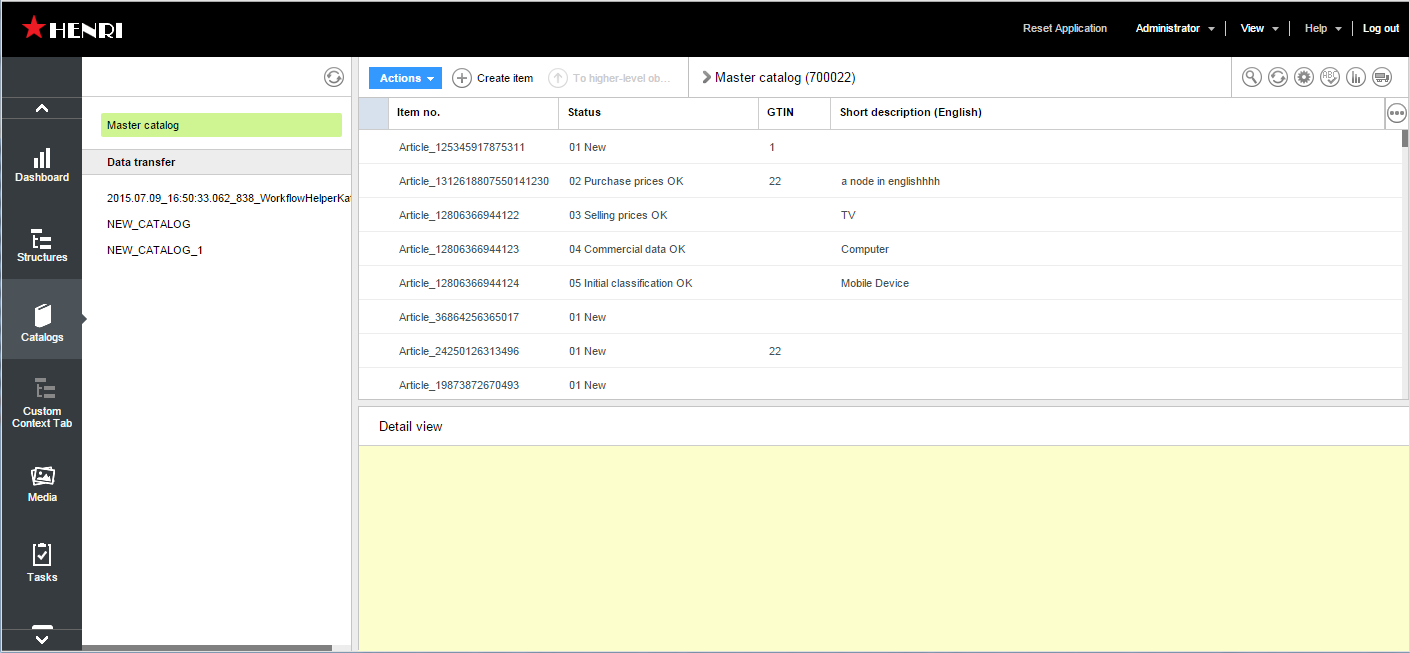
After performing previous steps you will get following appearance of the PIM Web application:

Support of multiple themes
This feature is available since PIM 7.1.
PIM Web allows to use different themes simultaneously in one application.
To achieve this, one should create any number of custom themes like shown in the section "Creating a new theme fragment". Each theme should have unique name. Let's suppose you created theme named "heilerlime"
To switch the theme to "heilerlime", you should only add parameter to the current url:
Before:
http://localhost:1501/pim/webaccess
After:
http://localhost:1501/pim/webaccess?theme=heilerlime
You can change the theme at every place of the application, not only at the login page.
Before:
http://localhost:1501/pim/webaccess#!catalog/catalogId=MASTER
After:
http://localhost:1501/pim/webaccess?theme=heilerlime#!catalog/catalogId=MASTER
After you specified theme in the url parameter, theme name is stored in cookies and afterwards will be used for subsequent requests.
To go back to default theme, you should specify its name in the parameter. Currently default theme is heiler, so url similar to
http://localhost:1501/pim/webaccess?theme=heiler
#!catalog/catalogId=MASTER
will bring you to default theme. Alternative is to clear your browser cookies and refresh page without "theme" parameter in the url.
If you specify wrong theme name, last used theme will be applied, taken either from cookies or default.
Using this approach one can
create "theme switcher" widget, which will add/change url parameter and refresh the page,
provide different urls for navigating from different locations to PIM Web (like Supplier portal),
change url parameter depending on user or usergroup logged in.
Customize Login/SAML/Suppler Portal integration favicon and html page title
PIM Web Login page as well as any of the SAML- and Suppler Portal logout/error pages uses extra html files and related favicons that can be customized.
The customization of the html page and favicon will be explained by means of PIM Web Login:
The plugin com.heiler.ppm.web.login contains the extension point com.heiler.ppm.http.jetty.multicontext.resources. It connect an virtual resource (alias) to real resource (base-name) in this plugin:
<resource alias="/loginstatic/*" base-name="/html" contextPath="/pim"> </resource>The base-name attribute shows to the path /html, which is a resource path in the com.heiler.ppm.web.login plugin and contains the login.html file and the favicon file, which can be customized in the following way:
Creating a new plugin and name it to e.g. com.heiler.ppm.web.custom.login .
The MANIFEST.MF file contains not that much:
Manifest-Version:1.0Automatic-Module-Name: com.heiler.ppm.web.custom.loginBundle-ManifestVersion:2Bundle-Name: Custom PIM Web LoginBundle-SymbolicName: com.heiler.ppm.web.custom.login;singleton:=trueBundle-Version:1.0.0.qualifierBundle-Vendor: InformaticaRequire-Bundle: com.heiler.ppm.http.jetty.multicontext,com.heiler.ppm.web.jquery;bundle-version="1.0.0",org.eclipse.core.runtime;bundle-version="3.8.0"Bundle-ActivationPolicy: lazyBundle-ClassPath: .Copy the html folder to the new plugin.
Customized the login.html and favicon file.
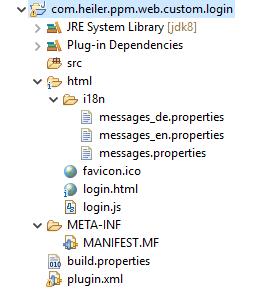
The SDK comes with a ready-to-use plugin com.heiler.ppm.web.custom.login in the examples folder which can be used as template:

After you have include the new plugin in your PIM server, you should restart PIM, clean browsers cache and restart the browser. If the old favicon is still there, refresh the page.