CKEditor configuration and customization
NOTE: this article relates to the PIM version since 7.1.01
NOTE: all customizations for the CKEditor should be located on the PIM Server, since the configuration of the CKEditor is performed on the server!
Motivation
Since the CKEditor is embedded into PIM as a Rich-Text-Editor, it is used in both PIM clients: PIM Desktop as well as PIM Web. CKEditor consists of HTML and JavaScript files and is located on the PIM Server (com.heiler.ppm.rte.ckeditor.server). It is available via the HTTP port (e.g. http://[host]:1501/ckeditor/ckeditor.html) and can be accessed from the PIM Desktop (called from the SWT Browser control) or PIM Web (embedded within the web interface). Since the configuration of the CKEditor is quite extensive and had to be done in PIM Desktop as well as in PIM Web, it was simplified and unified in order to configure the CKEditor once. Additionally a possibility to customize the CKEditor was required.
Big picture

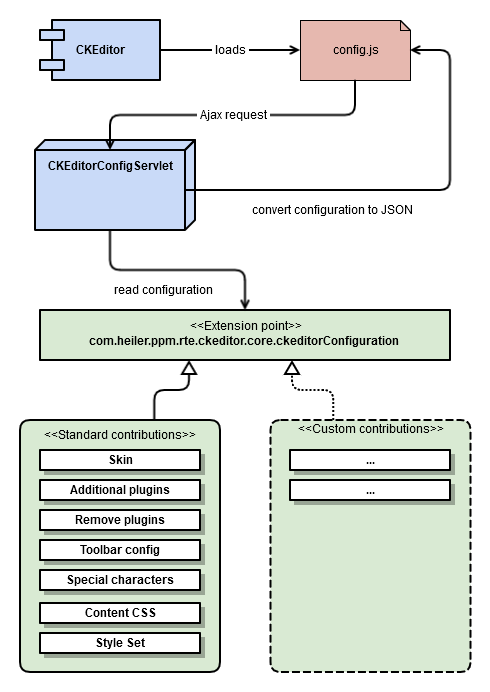
The configuration of the CKEditor occurs each time a CKEditor instance is instantiated. This is e.g. if the user opens a Rich-Text-Editor in PIM Desktop. The CKEditor performs the configuration by using the config.js file. This file does some default configurations and then calls an AJAX request to the corresponding servlet. This servlet collects all configuration data and responds it in the form of a JSON string. The config.js file puts this JSON string to the CKEditor configuration. The servlet (CKEditorConfigServlet) uses the extension point com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration to obtain several parts of the configuration. There is a lot of standard contributions to this extention point, but it can be extended by custom contributions.
Extension point
The extension point com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration provides several possibilities to configure/customize the CKEditor.
NOTE: all examples used in this article are also available in SDK Examples (see also the plugin com.heiler.ppm.customizing.ckeditor ).
ToolbarConfigProvider
See a separate article how to contribute a custom ToolbarConfigProvider: Toolbar configuration
SpecialChar
See a separate article how to add additional special characters using the specialChar element of the extension point: Additional special characters
Skin
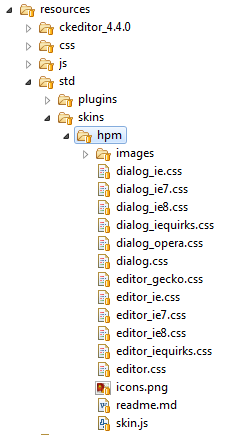
With the "skin" you can define the look&feel of the CKEditor. By default we are using the "hpm" skin (based on the "moono" skin which is the "CKEditor 4 Skin Contest Winner"). This skin is located in the folder "/resources/std/skins" of the plugin "com.heiler.ppm.rte.ckeditor.server".

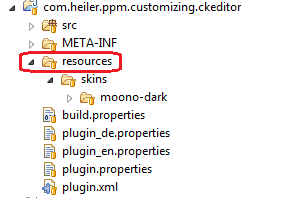
It is possible to define a custom skin for the CKEditor. The skin itself consists of a set of CSS files (see the screenshot above). So you can e.g. copy the "hpm" skin, modify the CSS and contribute your custom skin to the extension point.
You can also use any other available skin, which can be dowloaded from the official CKEditor site.
Here is an example how to replace the standard skin with "Moono Dark":

First you should define a custom resource folder for the CKEditor (see also Providing custom resources). Then add to the resource folder a "skin" folder and put there your custom skin (e.g. "moono-dark").
Then use the skinProvider element of the extension point to contribute your skin:
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <skinProvider id="ckeditor.custom.skins.moono-dark" order="200" skinName="moono-dark" skinPath="/ckeditor/custom/skins/moono-dark/"> </skinProvider> </extension>The order attribute determines which skin should be used (the "hpm" skin has order 100).
Note that the skinPath attribute contains the alias of the custom resource folder (see also Providing custom resources), in this example: "/ckeditor/custom".
Additional plugins
Since the CKEditor is plugin-based it is possible to add your custom additional plugins to the editor. Just put your custom plugin to the "plugins" folder within the resources folder (see also Providing custom resources).
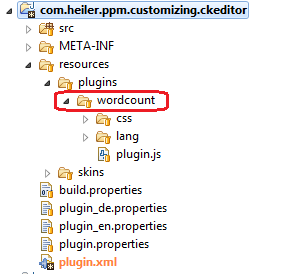
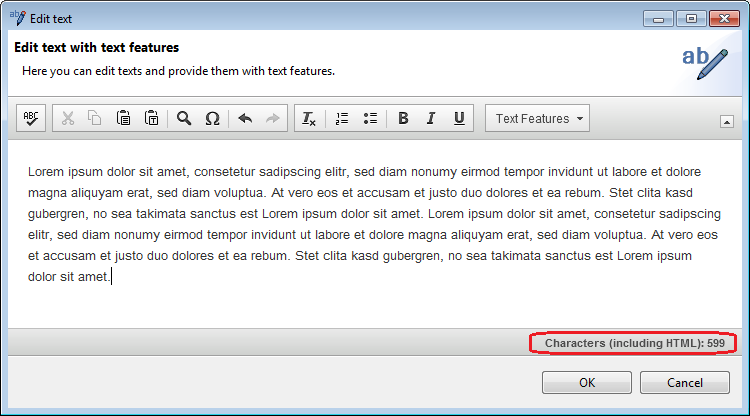
As example I added the "wordcount" plugin to the custom plugins fiolder (see also Word Count & Char Count Plugin):

Now the plugin should be defined as an additional plugin for the CKEditor:
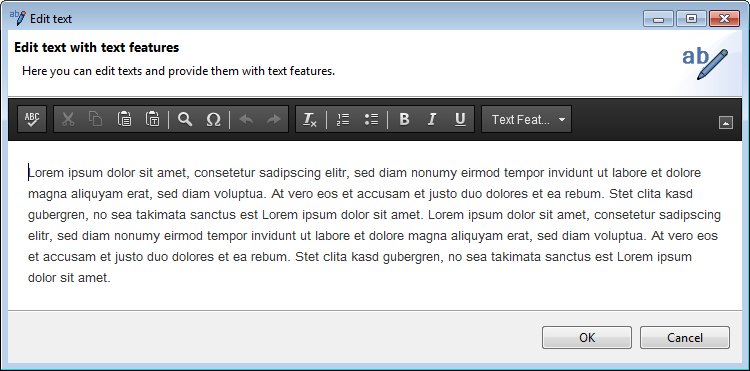
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <additionalPlugins> <plugin name="wordcount" path="/ckeditor/custom/plugins/wordcount/"> </plugin> </additionalPlugins> </extension>As result we have a character counter in the bottom toolbar in the editor:

Remove plugins
There is also a possibility to remove installed plugins from the CKEditor.
For example to remove the "magicline" plugin, just add following contribution to the extension point:
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <removePlugins order="200" pluginNames="magicline"> </removePlugins> </extension>The attribute pluginNames contains the names (comma separated) of the plugins which should be removed.
The order attribute determines which pluginNames should be used and preferred (the default hpm extention point has order 100).
Content CSS
The content.css file is used to set the style of the editor content. For advanced reading see: http://docs.ckeditor.com/#!/api/CKEDITOR.config-cfg-contentsCss and have a look to the default content.css file is located in com.heiler.ppm.rte.ckeditor.server/resources/css/contents.css .
This file can be set with the following cssProvider contribution:
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <cssProvider fileName="contents.css" name="com.heiler.ppm.customizing.ckeditor.contents.css" path="/ckeditor/custom/" order="200"> </cssProvider> </extension>The attribute name contains the name of this constribution without any further meaning.
The path attribute contains the path to the css file relative to the corresponding custom resources described below or to another CKEditor resources.
The fileName attribute contains the filename of the css file. This attribute is optional and default is 'content.css'.
The order attribute of the extension point determines which css file is used as the content css. The standard file has order 100. So set a higher value to the order attribute to make sure, that your custom content css provider will be used.
Style Set
Styleset are used for a combox where you can select special styles which you can apply to a text or a textarea. Stylesets are usual connected with special css classes or styles, so they depends on content.css settings.For further reade´ing have a look to: http://docs.ckeditor.com/#!/api/CKEDITOR.config-cfg-stylesSet .
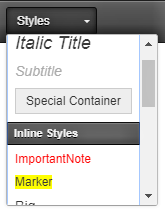
Let's have a look to an example of a styleset combobox:

The styleset file can be set with the following stylesSetFile contribution:
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <stylesSetFile fileName="styles.js" name="customStyleSet" path="/ckeditor/custom/" order="200"> </stylesSetFile> </extension>The attribute name contains the name of this constribution and is internally used as a key, to determine a particular styleset.
The path attribute contains the path to the styleset file relative to the corresponding custom resources described below or to another CKEditor resources.
The fileName attribute contains the filename of the styleset file. This attribute is optional and default is 'styles.js'.
The order attribute of the extension point determines which styleset file is used. The standard file has order 100. So set a higher value to the order attribute to make sure, that your custom styleset will be used.
Providing custom resources
To provide your custom resources for the CKEditor you should define a custom resource folder for the CKEditor. This folder contains additional resources for the CKEditor like custom skins or additional plugins:

To make this folder available, add following extensions:
<extension point="org.eclipse.equinox.http.registry.resources"> <resource alias="/ckeditor/custom" httpcontextId="ckeditorCustomContext"> </resource> </extension> <extension point="org.eclipse.equinox.http.registry.httpcontexts"> <httpcontext id="ckeditorCustomContext"> <resource-mapping path="/resources"/> </httpcontext> </extension>