Additional special characters
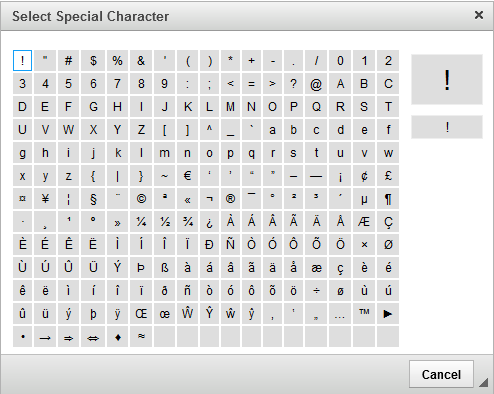
The CKEditor used in PIM Desktop and PIM Web provides a set of special characters which can be pasted to the edited rich-text:

Some customer need additional special characters, which are not contained in this default set. It is possible to add more special characters by using the specialChar element of the extension point "com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration". All special characters defined by this extension will be added at the end of the default set of the special characters (see the screenshot above) unless the attribute replace is set to true. To define an additional special character just add a contribution to the extension point "com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration". Each specialChar element defines the order of the character, the character itself and (optional) the tooltip. The order of the characters is used to sort all additional special characters. But all of them will be added behind the default special characters.
Let's look at an example. I will add some Greek letters to the special characters (this example is also available in SDK examples -> "com.heiler.ppm.customizing.ckeditor"):

The XML code for this contribution looks like this:
<extension point="com.heiler.ppm.rte.ckeditor.core.ckeditorConfiguration"> <specialCharSet replace="false"> <specialChar char="&alpha;" order="1" tooltip="%specialChar.alpha"> </specialChar> <specialChar char="&beta;" order="2" tooltip="%specialChar.beta"> </specialChar> <specialChar char="&gamma;" order="3" tooltip="%specialChar.gamma"> </specialChar> <specialChar char="&delta;" order="4" tooltip="%specialChar.delta"> </specialChar> </specialCharSet> </extension>Note that the character code for e.g. "Alpha" is α but in the plugin.xml the sign "&" should be masked. So the value of the attribute "char" in this case will be: &alpha;
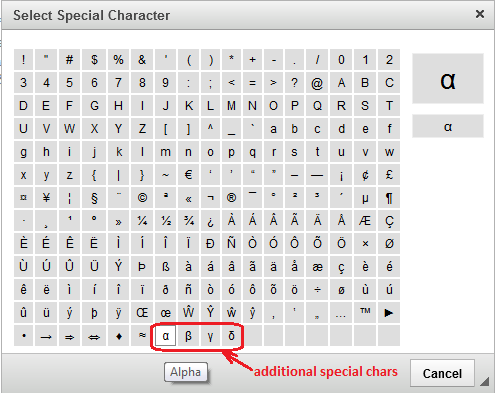
Now if you open the rich-text editor and show the special characters table it should look like this:

For each special character you can define a tooltip which will be shown if the user hovers over the character. If no tooltip is defined, the character string itself will be displayed. The tooltip defining in the contribution is translatable. So set the value of the attribute "tooltip" to the corresponding resource bundle key (e.g. "%specialChar.alpha") by using the "%" sign. Then you can put localized tooltips for different languages in the corresponding "*.properties" files.