Detail Tab Definition Examples
This pages provides example configurations for detail tab customizings.
Display Transition Fields in Detail Tab Lists, e.g. Short Description for References
List of all references to items, but not to other entities (with optional filter)
Example for combination of <fieldGroup> and <tableGroup> in one custom tab
The following examples are supported. Other combinations are not supported.
When referencing Product 360 Core repository fields, make sure to specify the field identifier from the custom area but not the field identifier from the types area.
Change Detail Preview Area
The preview area next to the thumbnail can be changed. This example removes the status field and adds the last change user instead.
Example Screen:
Definition (product.detailoverview.xml)
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><formDefinitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="FormDefinitions.xsd"> <definition position="2147483647" rootEntity="Product2G"> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GMediaAssetDocument"> <field identifier="Product2GMediaAssetDocument.ImageIdentifier"/> <logicalKey identifier="ArticleMediaAssetMapType.LK.MediaAssetType" value="Standard image"/> <logicalKey identifier="ArticleMediaAssetDocumentType.LK.Quality" value="Html document"/> <logicalKey identifier="ArticleMediaAssetDocumentType.LK.Language" value="Language independent"/> </fieldGroup> <fieldGroup> <field identifier="Product2G.ProductNo" readOnly="true"/> </fieldGroup> <fieldGroup subEntityId="Product2GLog"> <field identifier="Product2GLog.ModificationUser"/> </fieldGroup> </column> </definition></formDefinitions>Two column layout with language picker
Example screen:
Definition (product.detailtab.xml):
<definition debugId="" i18NKey="Text translations selectable" id="sdk.textTranslations.selectable" permissionId="" rootEntity="Product2G" position="11"> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="true" value="9"/> </fieldGroup> </column> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="true" value="7"/> </fieldGroup> </column> </definition>Two column layout with fixed language
Example screen:
Definition (product.detailtab.xml):
<definition debugId="" i18NKey="Text translations fixed" id="sdk.textTranslations.fixed" permissionId="" rootEntity="Product2G" position="12"> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="false" value="9"/> </fieldGroup> </column> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="false" value="11"/> </fieldGroup> </column> </definition>Variables support for detail tabs
${user.language} variable could be used as logical key to specify UI language for details tabs.
Definition (product.detailtab.xml):
<definition debugId="" i18NKey="Text translations fixed" id="sdk.textTranslations.fixed" permissionId="" rootEntity="Product2G" position="12"> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="false" value="${user.language}"/> </fieldGroup> </column> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLangType.LK.Language" selectable="false" value="11"/> </fieldGroup> </column> </definition>Detail Tab with specific attributes
Instead of showing all attributes you can also add a fixed list of attributes to a tab. You can also mix attributes with normal fields by adding them to different field groups. If the attribute doesn't exist for the selected item or product, the widget is not rendered. That means, that users can create or edit attribute values but cannot create new attributes by themselves.
Example that shows the attributes Width and Height (product.detailtab.xml):
<definition debugId="attr" i18NKey="Custom attributes" permissionId="" position="1" rootEntity="Product2G"> <column> <enumGrouping caption="%web.client.login.form.language" enumIdentifier="Enum.Language.WithLanguageIndependent" selectable="true" value="9"/> <fieldGroup subEntityId="Product2GAttributeValue" displaySectionWidget="false"> <field identifier="Product2GAttributeValue.Value"/> <logicalKey identifier="ArticleAttributeValueType.LK.Language" value="9"/> <logicalKey identifier="ArticleAttributeType.LK.Name" value="Width"/> </fieldGroup> <fieldGroup subEntityId="Product2GAttributeValue" displaySectionWidget="false"> <field identifier="Product2GAttributeValue.Value"/> <logicalKey identifier="ArticleAttributeValueType.LK.Language" value="9"/> <logicalKey identifier="ArticleAttributeType.LK.Name" value="Height"/> </fieldGroup> </column> </definition>Detail Tab and editing multi-value attriubte values
There is an an "extra editing mode" for multi attribute values in web, which loads them in an single attribute editor to be able to edit an single value of the list of values identified over an logical key identifier enum. To trigger the new multi attribute in single editor mode, specify an identifier enum with the attributes values identifier logical key, this activates the new mode, if no enum is specified than the standard multi attribute editor in multi mode is used. Don't forget to change the default value of the logical key to an value from the enumeration.
Activating the multi-value attribute editor by specifying an identifier enum in the repository. In the example below the Currency enum was used.
Additionally you need to specify a logical key combination to refer to an attribute value in the webs detail tab definition XML, this can be done by using an enum grouping for the identifier enumeration and set the identifier logical key to selectable="true". Another possible option is to specify each logical key combination as an extra field group.
Using an enum grouping to handle all combination of logical keys by an combobox.
<definition debugId="product_attributes_tab" i18NKey="%web.product.detail.tab.attributes" permissionId="web.product.detail.tabs.attributes" position="60" rootEntity="Product2G"> <column> <enumGrouping caption="%web.client.login.form.language" enumIdentifier="Enum.Language.WithLanguageIndependent" selectable="true" value="English"/> <enumGrouping caption="Currency" enumIdentifier="Enum.Currency" selectable="true" value="EUR"/> <fieldGroup displaySectionWidget="true" subEntityId="Product2GAttributeValue"> <field identifier="Product2GAttributeValue.Value"/> <logicalKey identifier="ArticleAttributeValueType.LK.Identifier" selectable="true" value="EUR"/> <logicalKey identifier="ArticleAttributeValueType.LK.Language" selectable="true" value="English"/> <logicalKey displayAllValues="true" hidden="true" identifier="ArticleAttributeType.LK.Name"/> </fieldGroup> </column> </definition>Alternatively using extra field group for each combination of logical keys.
Logical Keys exploded
Example screen:
Definition (product.detailtab.xml):
<definition debugId="" i18NKey="All Text translations" id="sdk.textTranslations.all" permissionId="" rootEntity="Product2G" position="13"> <column> <fieldGroup displaySectionWidget="true" subEntityId="Product2GLang"> <field identifier="Product2GLang.DescriptionShort" readOnly="false"/> <field identifier="Product2GLang.DescriptionLong" readOnly="false"/> <field identifier="Product2GLang.Keyword" readOnly="false"/> <logicalKey displayAllValues="true" identifier="ArticleLangType.LK.Language" selectable="false"/> </fieldGroup> </column> </definition>Logistic Extension Data with multiple Logical Keys
Use Case:
Logistic Extension Data has 5 logical keys and can be used to store data to a (sub)set of these keys, e.g. language and customer specific.
Example Screen:
Definition (article.detailtab.xml):
<definition debugId="" i18NKey="Logistic Extensions" id="sdk.item.logisticExtensions" permissionId="" rootEntity="Article" position="14"> <column> <fieldGroup displaySectionWidget="true" subEntityId="ArticleLogisticExtension"> <field identifier="ArticleLogisticExtension.Code128" readOnly="false"/> <field identifier="ArticleLogisticExtension.Ean14" readOnly="false"/> <logicalKey displayAllValues="false" identifier="ArticleLogisticExtensionType.LK.Classifier" value="ArticleLogisticExtension" selectable="false"/> <logicalKey displayAllValues="false" identifier="ArticleLogisticExtensionType.LK.Territory" value="WORLD" selectable="false"/> <logicalKey displayAllValues="false" identifier="ArticleLogisticExtensionType.LK.PartyMS" value="3[|]" selectable="true"/> <logicalKey displayAllValues="false" identifier="ArticleLogisticExtensionType.LK.PackagingUnit" value="134[|]" selectable="true"/> <logicalKey displayAllValues="false" identifier="ArticleLogisticExtensionType.LK.Language" value="-1" selectable="false"/> </fieldGroup> </column> </definition> Fullqualified Purchase Prices
Use Case:
Allow viewing and editing of full qualified prices. Note: Listing of all available prices is not possible using XML definitions.
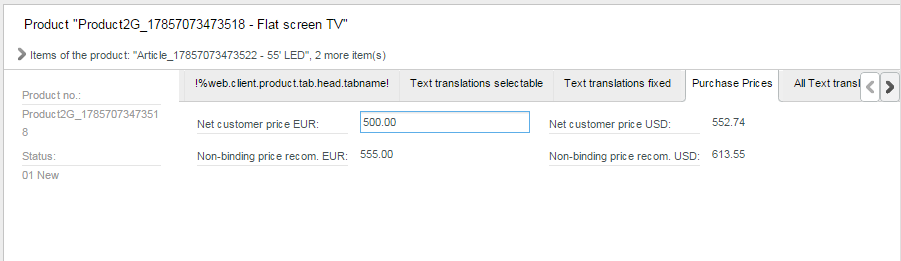
Example Screen:

Definition (product.detailtab.xml):
<definition debugId="" i18NKey="Purchase Prices" id="sdk.productprices" permissionId="" position="12" rootEntity="Product2G"> <column> <fieldGroup subEntityId="Product2GPriceValueSales" displaySectionWidget="false"> <field identifier="Product2GPriceValueSales.Amount" caption="Net customer price EUR" /> <logicalKey identifier="ArticlePriceType.LK.Type" value="3" /> <logicalKey identifier="ArticlePriceType.LK.Currency" value="EUR" /> </fieldGroup> <fieldGroup subEntityId="Product2GPriceValueSales" displaySectionWidget="false"> <field identifier="Product2GPriceValueSales.Amount" caption="Non-binding price recom. EUR" /> <logicalKey identifier="ArticlePriceType.LK.Type" value="5" /> <logicalKey identifier="ArticlePriceType.LK.Currency" value="EUR" /> </fieldGroup> </column> <column> <fieldGroup subEntityId="Product2GPriceValueSales" displaySectionWidget="false"> <field identifier="Product2GPriceValueSales.Amount" caption="Net customer price USD" /> <logicalKey identifier="ArticlePriceType.LK.Type" value="3" /> <logicalKey identifier="ArticlePriceType.LK.Currency" value="USD" /> </fieldGroup> <fieldGroup subEntityId="Product2GPriceValueSales" displaySectionWidget="false"> <field identifier="Product2GPriceValueSales.Amount" caption="Non-binding price recom. USD" /> <logicalKey identifier="ArticlePriceType.LK.Type" value="5" /> <logicalKey identifier="ArticlePriceType.LK.Currency" value="USD" /> </fieldGroup> </column></definition> Editable Item Preview Panel
Use Case:
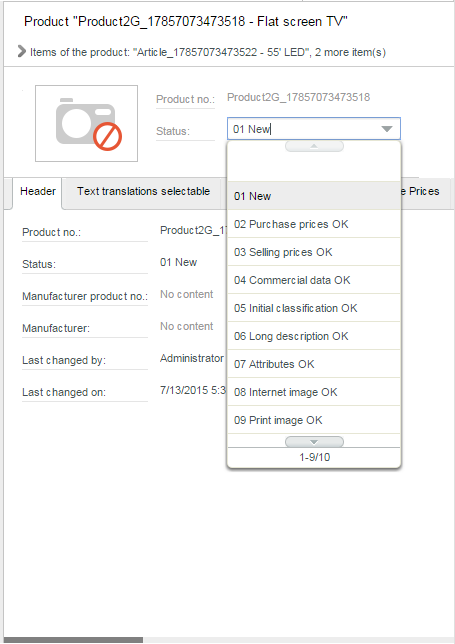
Allow fast editing of very often needed fields without having to switch tabs, e.g. Status field.
Example Screen:

Definition (product.detailoverview.xml):
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><formDefinitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="FormDefinitions.xsd"> <definition position="2147483647" rootEntity="Product2G"> <column> <fieldGroup displaySectionWidget="true"> <field identifier="Product2G.ProductNo" readOnly="true"/> <field identifier="Product2G.CurrentStatus" readOnly="false"/> </fieldGroup> </column> </definition></formDefinitions>Display Structure Group Assignment
Use Case: Display the structure group assignment of a given structure system.
Example Screen:
Definition (product.detailtab.xml):
<definition debugId="product_head_tab" i18NKey="Head 2" permissionId="com.heiler.ppm.web.app.view.detail.product.tabs.HeadTab" position="10" rootEntity="Product2G"> <column> <fieldGroup> <field identifier="Product2G.ProductNo"/> <field identifier="Product2G.CurrentStatus"/> <field identifier="Product2G.ManufacturerAID"/> <field identifier="Product2G.ManufacturerName"/> <field identifier="Product2GLog.ModificationUser"/> <field identifier="Product2GLog.ModificationDate"/> </fieldGroup> <fieldGroup subEntityId="Product2GStructureMap" displaySectionWidget="false"> <field identifier="Product2GStructureMap.StructureGroup" readOnly="true"/> <!-- StructureId can be taken from url in Product 360 Web when navigating to structure group. --> <logicalKey identifier="ArticleStructureMapType.LK.StructureId" value="10000" /> </fieldGroup> </column> </definition>Editable List of Sub Entities
Use Case: Show a list of all available subentities to an entity (e.g. item) and provide CRUD functionality.
Example Screen:
Definition (article.detailtab.xml)
<definition id="sdk.item.list.subentities.editable" rootEntity="Article" i18NKey="Article Logistic Extensions" position="14"> <column> <tableGroup> <actionPanel> <actionButton action="create"/> <actionButton action="delete"/> <actionButton action="edit"/> <fieldFormGroup> <field identifier="ArticleLogisticExtension.Party"/> <field identifier="ArticleLogisticExtension.PackagingUnit"/> <field identifier="ArticleLogisticExtension.Code39"/> <field identifier="ArticleLogisticExtension.Ean14"/> </fieldFormGroup> </actionPanel> <tableDefinition rootEntity="ArticleLogisticExtension"> <field identifier="ArticleLogisticExtension.Party"/> <field identifier="ArticleLogisticExtension.PackagingUnit"/> <field identifier="ArticleLogisticExtension.Code39"/> <field identifier="ArticleLogisticExtension.Ean14"/> </tableDefinition> </tableGroup> </column> </definition>Editable List of Retail Prices for Items
Please note that only basic editing functionality for prices is supported. As of version 7.1, the following restrictions exist:
Price tiers are not handled correctly, ie. price list doesn't automatically show all available price tiers as columns like in Product 360 Desktop. Hence, only a single price tier is supported.
Custom fields cannot be edited due to a bug.
Example Screen:
Definition (article.detailtab.xml):
<definition id="sdk.salesPricesEditable" rootEntity="Article" i18NKey="Article Retail Prices" position="15"> <column> <tableGroup> <actionPanel> <actionButton action="create"/> <actionButton action="delete"/> <actionButton action="edit"/> <fieldFormGroup subEntityId="ArticlePriceValueSales"> <field identifier="ArticlePriceSales.BuyerId"/> <field identifier="ArticlePriceSales.Currency"/> <field identifier="ArticlePriceSales.PriceType"/> <field identifier="ArticlePriceSales.Territory"/> <field identifier="ArticlePriceValueSales.Amount"/> </fieldFormGroup> </actionPanel> <tableDefinition rootEntity="ArticlePriceSales"> <field identifier="ArticlePriceSales.BuyerId"/> <field identifier="ArticlePriceSales.Currency"/> <field identifier="ArticlePriceSales.PriceType"/> <field identifier="ArticlePriceSales.Territory"/> <field identifier="ArticlePriceValueSales.Amount" caption="Price"/> </tableDefinition> </tableGroup> </column></definition>Display Transition Fields in Detail Tab Lists, e.g. Short Description for References
Lists within detail tabs also support transition fields. This is especially useful for the list of referenced items.
Example:
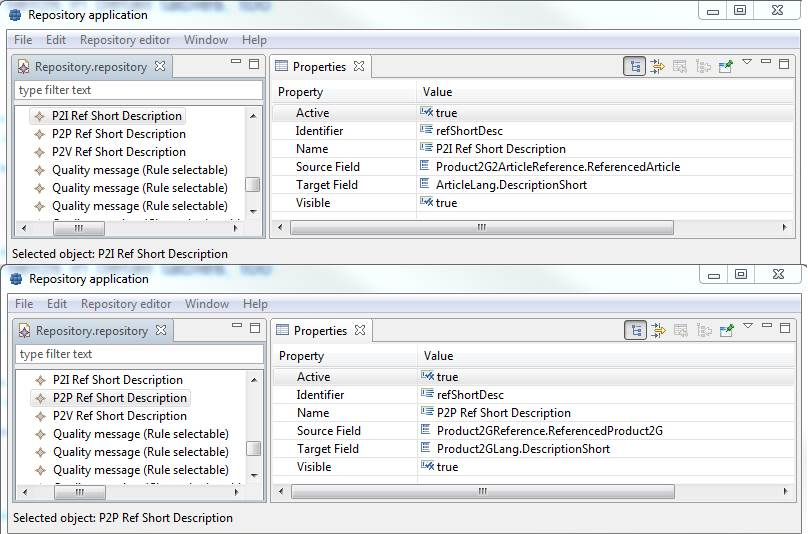
This example requires to create two new transition fields in repository (3 in case of 3-tier product paradigm). Please see the screen for details.

product.references.listmodel.xml
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><tableDefinitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="TableDefinitions.xsd"> <definition rootEntity="Product2GReference"> <field identifier="Product2GReference.Type"/> <field identifier="Product2GReference.ReferencedEntityId"/> <field identifier="Product2GReference.ReferencedProductNo"/> <field identifier="Product2GReference.Quantity"/> <field identifier="Product2GReference.DisplayOrder"/> <field identifier="Product2GReference.ReferencedProduct2G" > <transitionField identifier="Product2GLang.DescriptionShort" > <logicalKey identifier="ArticleLangType.LK.Language" value="9"/> </transitionField> </field> </definition> <definition rootEntity="Product2G2ArticleReference"> <field identifier="Product2G2ArticleReference.Type"/> <field identifier="Product2G2ArticleReference.ReferencedEntityId"/> <field identifier="Product2G2ArticleReference.ReferencedProductNo"/> <field identifier="Product2G2ArticleReference.Quantity"/> <field identifier="Product2G2ArticleReference.DisplayOrder"/> <field identifier="Product2G2ArticleReference.ReferencedArticle" > <transitionField identifier="ArticleLang.DescriptionShort" > <logicalKey identifier="ArticleLangType.LK.Language" value="9"/> </transitionField> </field> </definition> </tableDefinitions>Magic around references
Please note that the handling of the listmodel definitions for references a special. In the Product 360 datamodel, links to each entity (Item, Product, Variant) are represented in a separate sub entity. Thus the file *.references.listmodel.xml contains 2 definitions (3 if variants are used, too). At runtime all these definitions are merged into a single table. That means, that the fields of the definitions must be matching (reference the same field type).
If you want to add another field, this needs to be done in all definitions at the same position. See DescriptionShort field in the above example.
Single Logical Key Selector for Multiple Subentities
Use Case:
In some cases, multiple fields from different sub entities should be displayed on a single detail tab. If these fields belong to the same entityType, the user wants to select the logical key only once instead of multiple times. This also makes sense, if different subentities share the same logical key, e.g. a qualification by language.
Per default, logical key selectors are generated per fieldFormGroup. Fields from different subEntities need to be grouped in seperate fieldFormGroups. Using the syntax "enumGrouping" allows to extract the logical key selector from the fieldFormGroup level to the column level.
Example:
Two price values from ArticlePriceValuePurchase and ArticlePriceValueSales subentity with shared Currency selector:
article.detailtab.xml:
<definition debugId="sdk.enumGrouping" i18NKey="Grouped Logical Keys" rootEntity="Article" position="11"> <column> <enumGrouping enumIdentifier="Enum.Currency" selectable="true"/> <fieldGroup subEntityId="ArticlePriceValuePurchase" displaySectionWidget="true"> <field identifier="ArticlePriceValuePurchase.Amount" caption="Net list Purchase Price" /> <logicalKey identifier="ArticlePriceType.LK.PartyMS" hidden="true" value="<Main supplier>"/> <logicalKey identifier="ArticlePriceType.LK.Territory" hidden="true" value="Germany"/> <logicalKey identifier="ArticlePriceType.LK.ValidAt" hidden="true" value="now"/> <logicalKey identifier="ArticlePriceValueType.LK.LowerBound" hidden="true" value="1"/> <logicalKey identifier="ArticlePriceType.LK.Type" value="1" hidden="true"/> <logicalKey identifier="ArticlePriceType.LK.Currency" value="EUR" selectable="true"/> </fieldGroup> <fieldGroup subEntityId="ArticlePriceValueSales" displaySectionWidget="true"> <field identifier="ArticlePriceValueSales.Amount" caption="Net Customer Selling Price" /> <logicalKey identifier="ArticlePriceType.LK.PartyMS" hidden="true" value="<Public>"/> <logicalKey identifier="ArticlePriceType.LK.Territory" hidden="true" value="Germany"/> <logicalKey identifier="ArticlePriceType.LK.ValidAt" hidden="true" value="now"/> <logicalKey identifier="ArticlePriceValueType.LK.LowerBound" hidden="true" value="1"/> <logicalKey identifier="ArticlePriceType.LK.Type" value="3" hidden="true"/> <logicalKey identifier="ArticlePriceType.LK.Currency" value="EUR" selectable="true"/> </fieldGroup> </column> </definition>List of all references to items, but not to other entities (with optional filter)
Shows a list of all references to other items together with GTIN and ShortDescription using transition fields.
Example Screen:
article.detailtab.xml:
<definition i18NKey="References to Items" position="11" rootEntity="Article"> <column> <tableGroup> <actionPanel> <actionButton action="create" /> <actionButton action="edit" /> <actionButton action="delete" /> <fieldFormGroup subEntityId="ArticleReference"> <field identifier="ArticleReference.Type"/> <field identifier="ArticleReference.ReferencedSupplierAid" /> <field identifier="ArticleReference.Quantity" /> <field identifier="ArticleReference.DisplayOrder" /> </fieldFormGroup> </actionPanel> <tableDefinition rootEntity="ArticleReference"> <field identifier="ArticleReference.Type"/> <field identifier="ArticleReference.ReferencedSupplierAid" /> <field identifier="ArticleReference.Quantity" /> <field identifier="ArticleReference.DisplayOrder" /> <field identifier="ArticleReference.ReferencedArticle"> <transitionField identifier="Article.EAN" /> </field> <field identifier="ArticleReference.ReferencedArticle"> <transitionField identifier="ArticleLang.DescriptionShort" /> </field> </tableDefinition> </tableGroup> </column> </definition>List of references to products, that is additionally filtered to show only references of type "accessories":
Example Screen:
product.detailtab.xml:
<definition i18NKey="Accessories of the product" position="13" rootEntity="Article"> <column> <tableGroup> <actionPanel> <actionButton action="create" /> <actionButton action="edit" /> <actionButton action="delete" /> <fieldFormGroup subEntityId="Article2Product2GReference"> <field identifier="Article2Product2GReference.Type"/> <field identifier="Article2Product2GReference.ReferencedSupplierAid"/> <field identifier="Article2Product2GReference.Quantity"/> <field identifier="Article2Product2GReference.DisplayOrder"/> </fieldFormGroup> </actionPanel> <tableDefinition rootEntity="Article2Product2GReference"> <field identifier="Article2Product2GReference.Type"/> <field identifier="Article2Product2GReference.ReferencedSupplierAid"/> <field identifier="Article2Product2GReference.Quantity"/> <field identifier="Article2Product2GReference.DisplayOrder"/> <field identifier="ArticleReference.ReferencedArticle"> <transitionField identifier="Article.EAN"/> </field> <field identifier="ArticleReference.ReferencedArticle"> <transitionField identifier="ArticleLang.DescriptionShort"/> </field> </tableDefinition> <logicalKey identifier="ArticleReferenceType.LK.ReferenceType" selectable="false" hidden="true" value="accessories"/> </tableGroup> </column> </definition> Example for combination of <fieldGroup> and <tableGroup> in one custom tab
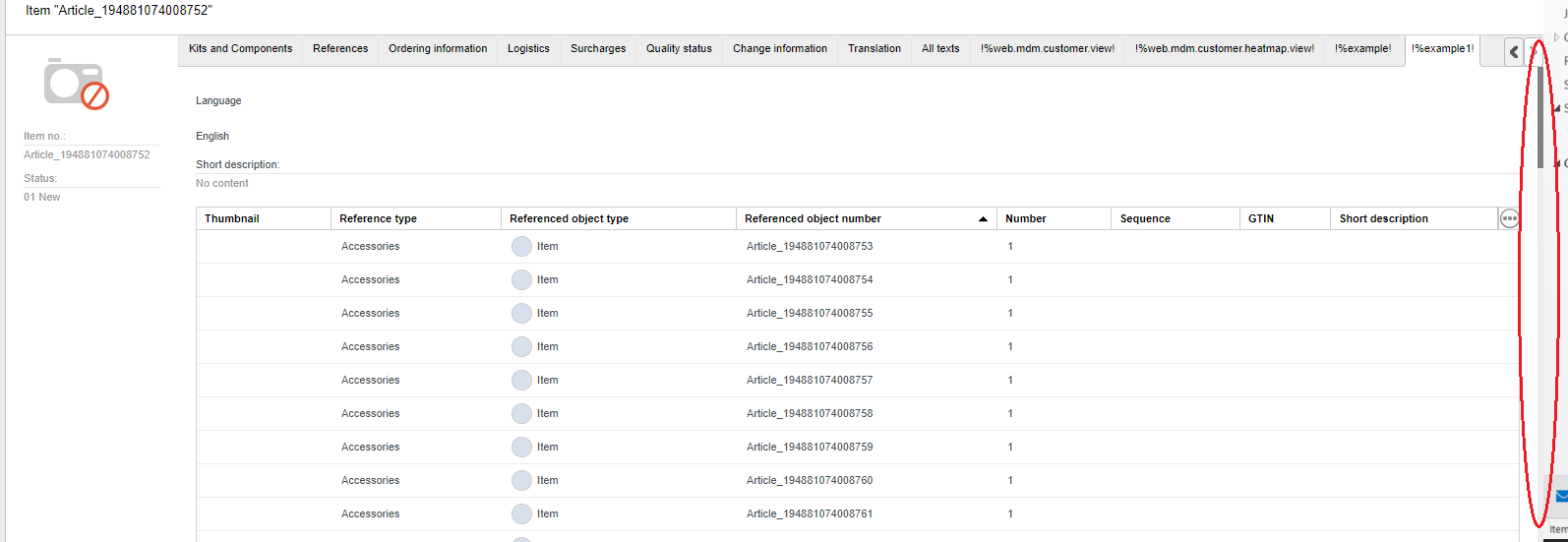
In the case, that the page length of the defined table will be around 100 and you want to use fieldGroup and tableGroup as a combination in the same custom tab together a fetchSize should be defined for the table that roughly matches the table records. This will allow the table to grow to the max of records stored and up to the defined fetchSize number.
<definition debugId="example1" i18NKey="%example1" position="190" rootEntity="Article"> <column> <fieldGroup displaySectionWidget="true" subEntityId="ArticleLang"> <field identifier="ArticleLang.DescriptionShort"/> </fieldGroup> <tableGroup> <tableDefinition rootEntity="ArticleReference" fetchSize="100"> <field identifier="ArticleReference.ReferencedArticle" sortable="true"> <logicalKey identifier="ArticleMediaAssetDocumentType.LK.Language" value="${user.language}"/> <transitionField identifier="ArticleMediaAssetDocument.ImageIdentifier"/> </field> <field identifier="ArticleReference.Type" sortable="true"/> <field identifier="ArticleReference.ReferencedEntityId" sortable="true"/> <field identifier="ArticleReference.ReferencedSupplierAid" sortable="true"/> <field identifier="ArticleReference.Quantity" sortable="true"/> <field identifier="Article2Product2GReference.DisplayOrder" sortable="true"/> <field identifier="ArticleReference.ReferencedArticle" sortable="true"> <transitionField identifier="Article.EAN"/> </field> <field identifier="ArticleReference.ReferencedArticle" sortable="true"> <transitionField identifier="ArticleLang.DescriptionShort"/> </field> </tableDefinition> </tableGroup> </column></definition>